
作为chrome重度用户,在日常工作中少不了用浏览器做些各种各样的事。作为一名前端攻城狮,也少不了用chrome进行开发和调试。这期我整理了部分自认为好用到飞起的插件,希望看到的人也喜欢,也和我一样爽到飞起。
插件列表
- Vimium
- Octotree
- GitHub Awesome Autocomplete
Vimium
- 有一个传说,说vim是编辑器之神。而我认识的使用vim的前端前辈们也都不是等闲之辈。这款插件就是让你使用vim的快捷键来操作页面。
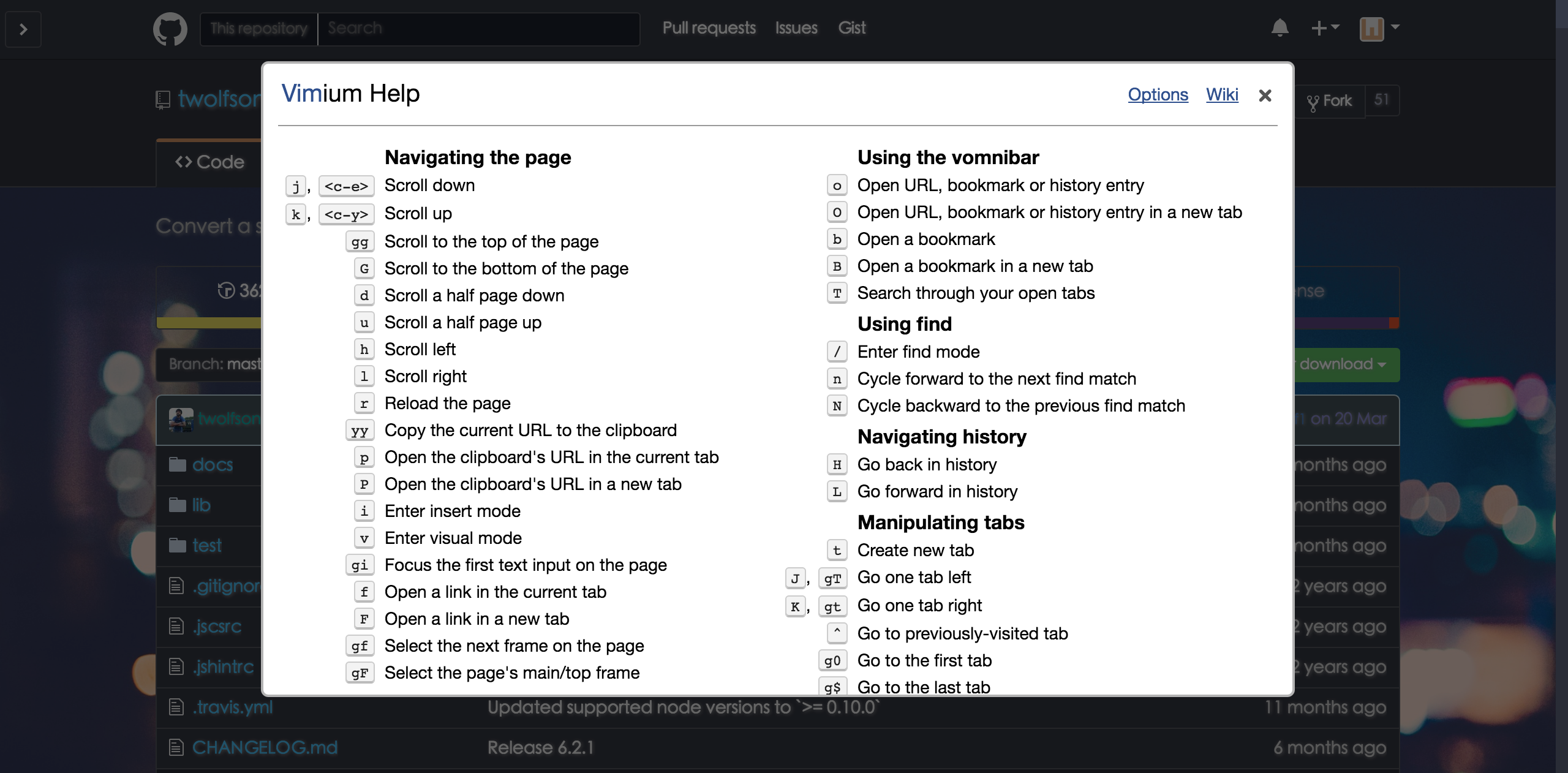
- 它包含了日常对网页的几乎所有操作。如果你不熟悉,可以按下
shift + ?来查看所有快捷键。 - 为什么说它好用呢。首先键盘党一定会点赞,因为它可以让你手再也不用离开键盘去操作那烦人的鼠标。其次,想象一个使用场景——当你靠在沙发或床上,想要上下滑动页面,或者打开新页面,总免不了把手离开键盘,去使用鼠标。但这可是在床上,操作鼠标有诸多不便。也许你有mac,触控板的体验不错,但……如果你是windows,我相信这一定是件麻烦的事。
- 来看看快捷键一览:

- 页面滚动、打开新标签页、复制网址、打开书签、查看历史记录、快速跳转标签页、打开页面上的链接等等等等,你想要的,它全都拥有。
- 赶快去躺在床上试一试吧。
Octotree
- 作为一名程序猿,我想会有很多使用到Github的场景。不管是追求技术去看各种框架的源码,或是为了潮流去star一些新项目,或者甚至为开源项目贡献自己的一份力,都会离不开Github。
- 有一位我眼中的大神教授我,看项目不能仅仅满足于readme,要多看源码。但Github上查看源码需要在各个目录下跳转,有诸多不便,所以有了以下这款插件。
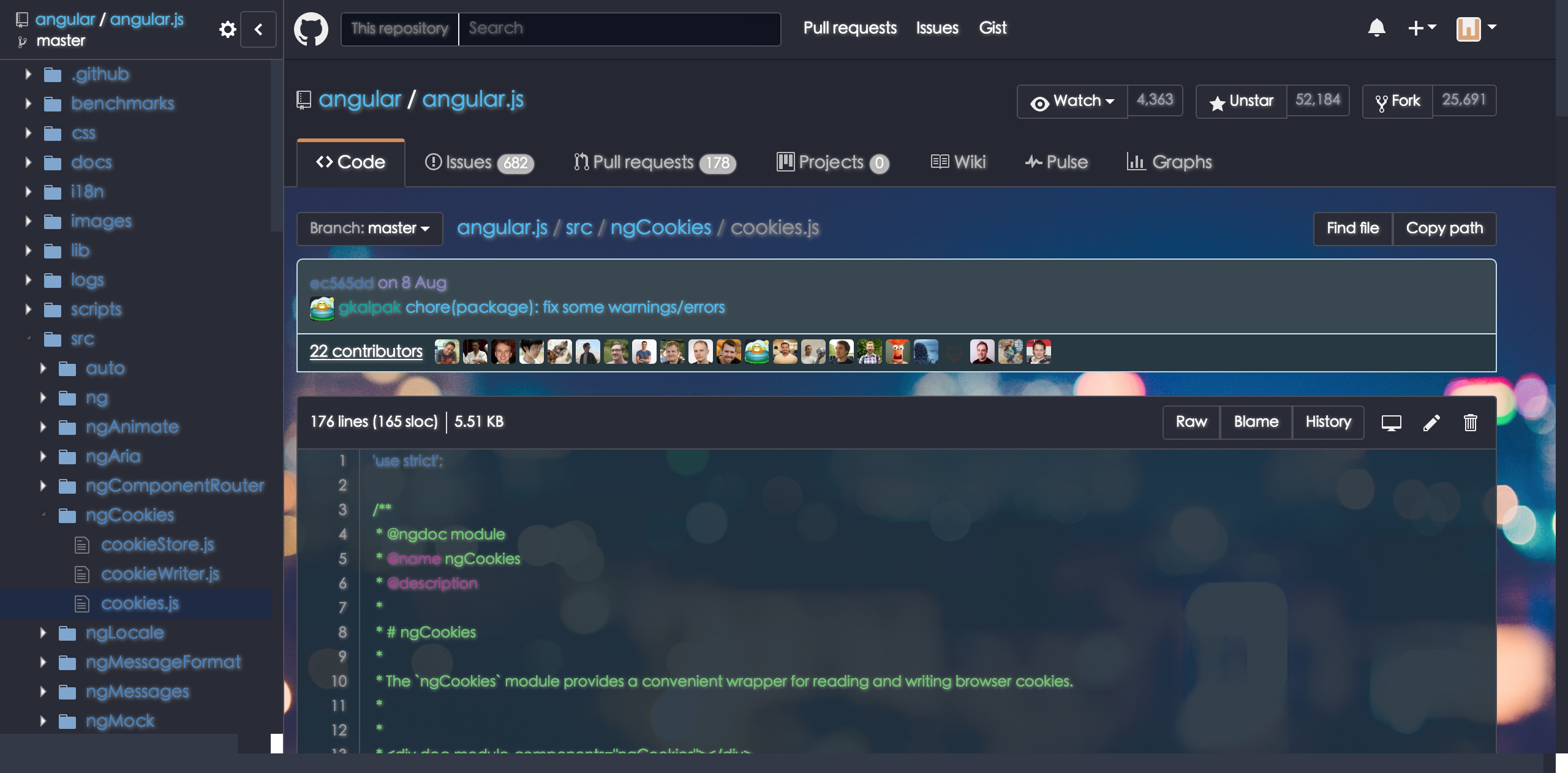
- 感受下,即插即用:

- 请暂且撇开这做作的字体和装逼的主题,只看左侧。
- 项目目录一览无余,加上一路直达这样的跳转是不是很完美,很方便。
Github Awesome Autocomplete
- 这是一个类似alfred的插件。用过alfred的相信没有几个不说好的。这个插件也类似。
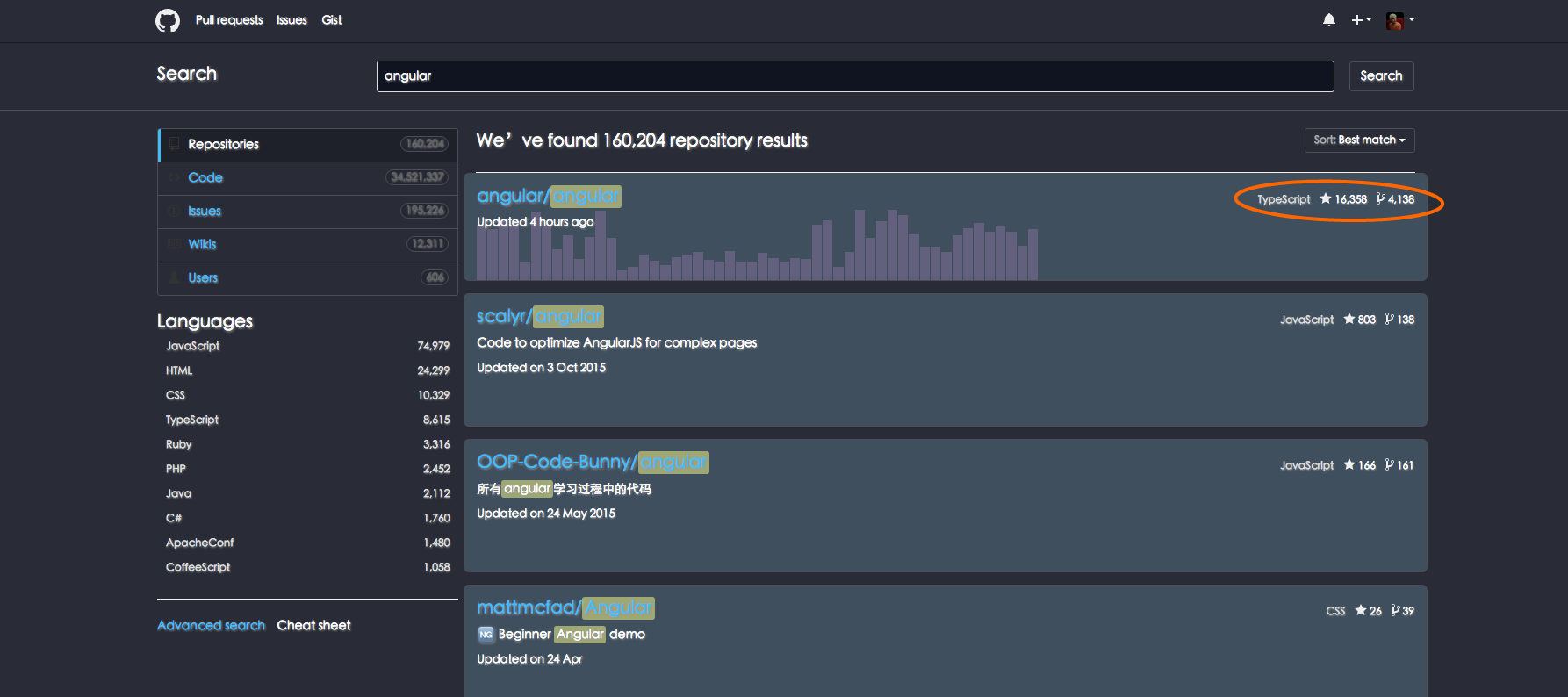
- 先看看平常我们是怎么在Github上搜索的:

- 事实上,我并不想要这个搜索结果。想我堂堂大angular,怎么可能只有1W+的star…所以还必须要切换到best stars搜索,或者直接搜索angular.js才得到想要的结果。小弟无知,至今没搞明白这两个仓库有啥区别。
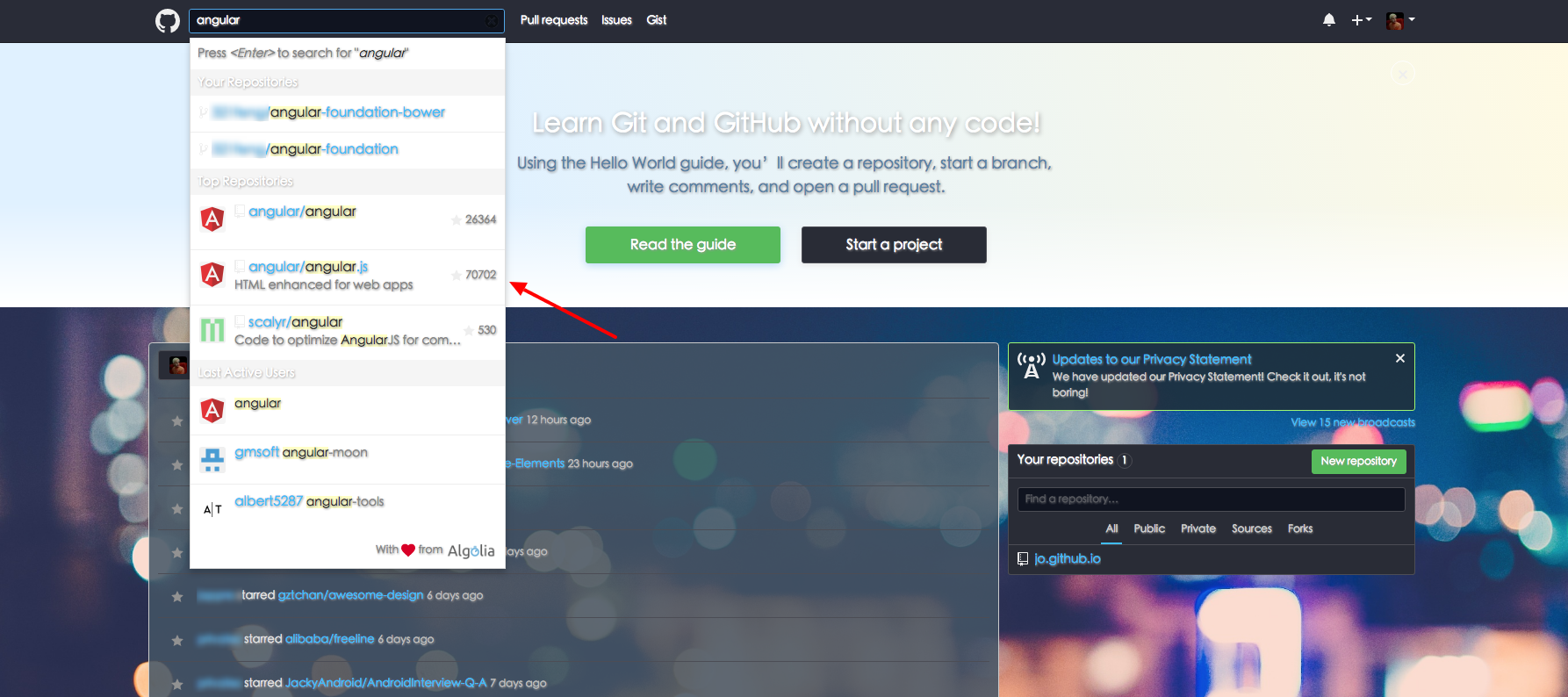
- 然而当我们使用插件后:

- 这样是不是一目了然,清爽许多?!
小结
- 暂且先到这里,后续有补充再添加。
- 对了,别忘了先学会科学上网噢。
评论