
在github上explore的时候偶然发现这款插件,非常火爆,推出没多久就收货了几千stars。我在踩了几个坑后成功引入到公司的项目里。
webpack-dashboard是什么
它是webpack的一个面板,显示webpack在编译时的各种配置和提示信息。
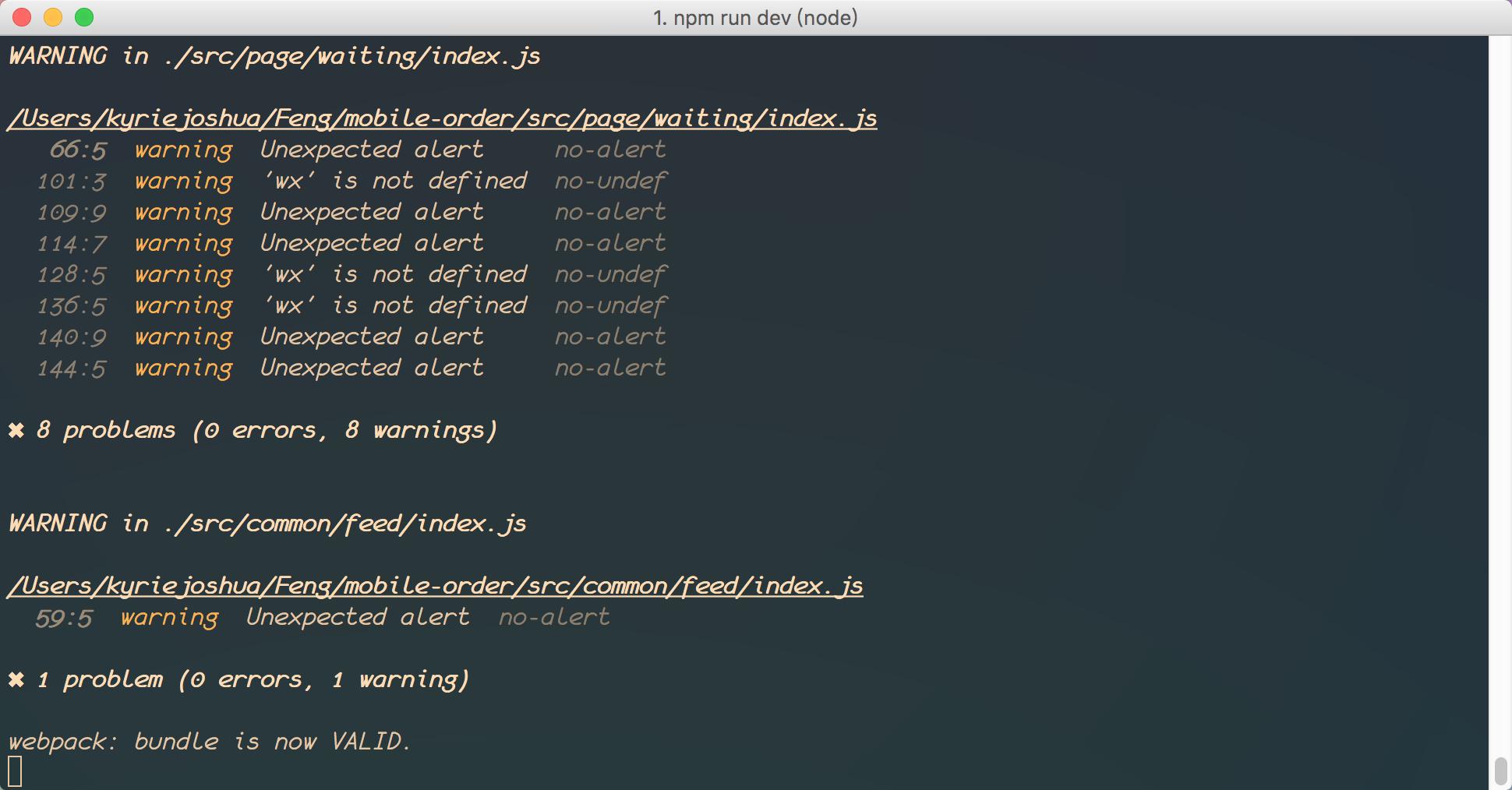
在wd(webpack-dashboard这里简称为wd)引入之前,我们的命令行是这样显示的。

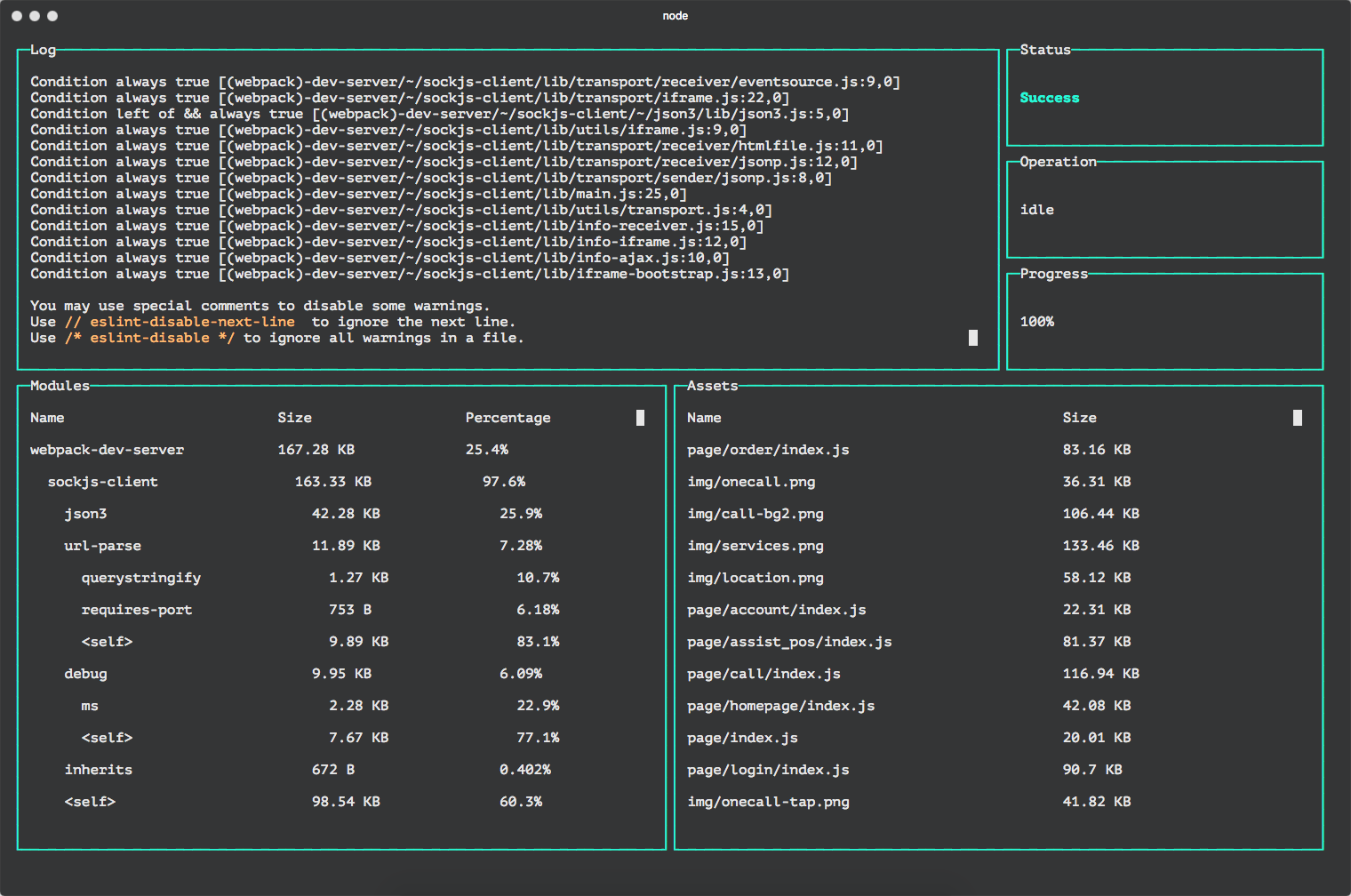
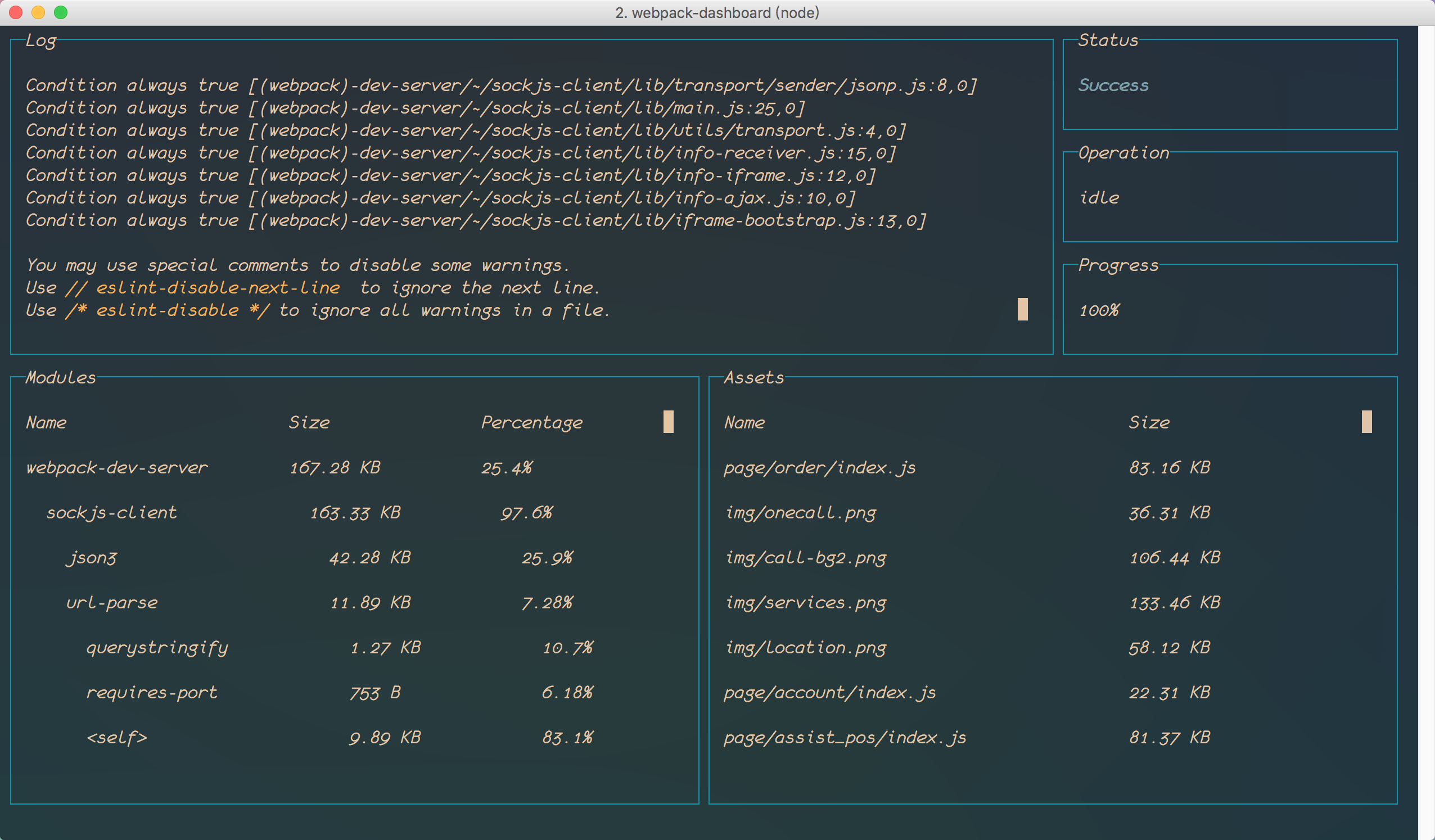
- 而使用了wd之后,就有了封面的效果。显示上不仅酷炫了很多,各种配置信息,文件大小,占用空间,语法检查也一目了然。
- 它的使用也非常简单,虽然我在引入时踩了一个不大不小的坑。在这里我要引以为戒。
- 以我的webpack.config.js为例,这是未加wd之前的js。
1 | var webpack = require('webpack'); |
- 我运行
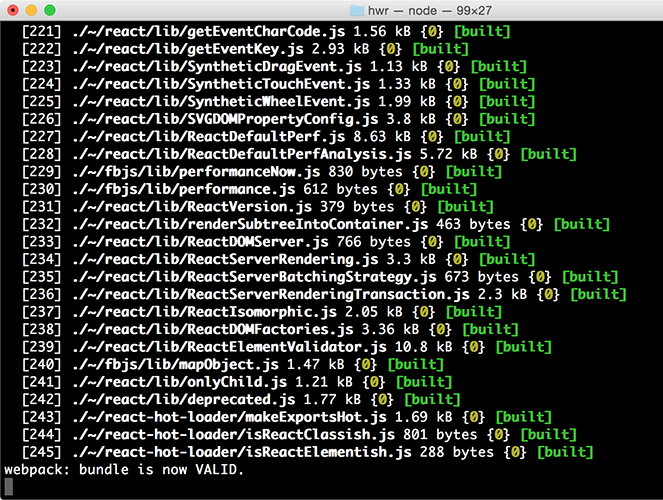
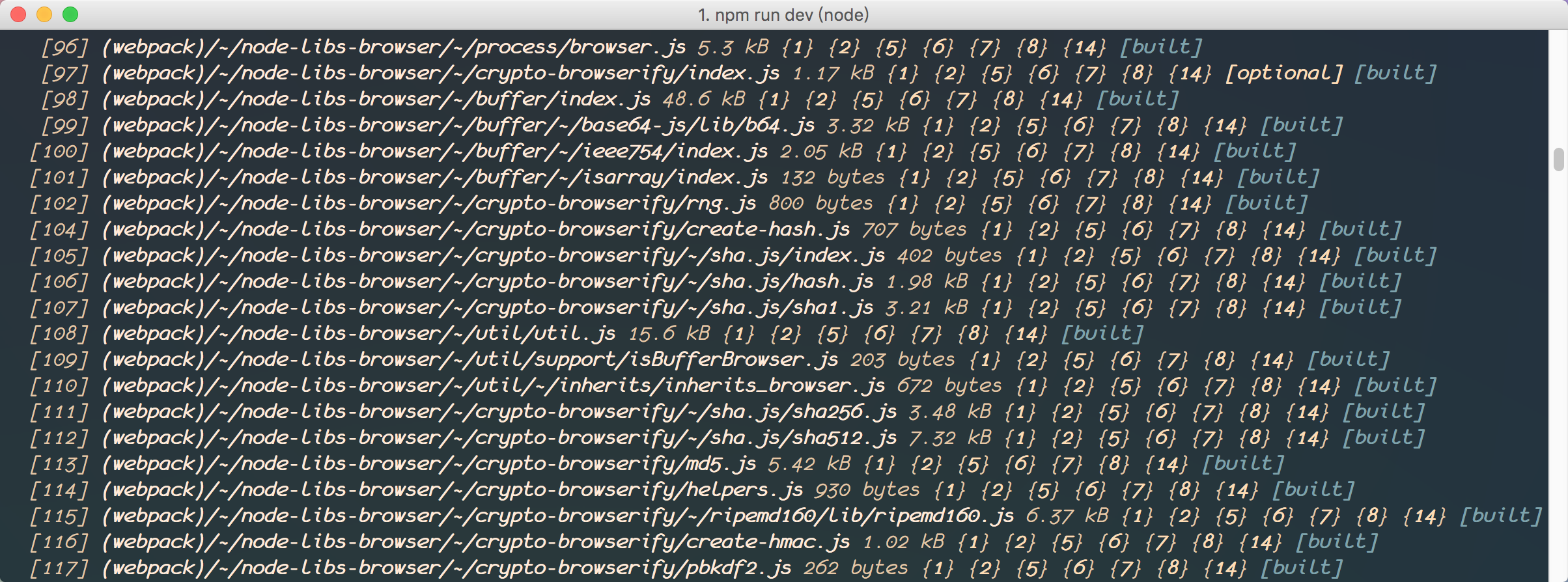
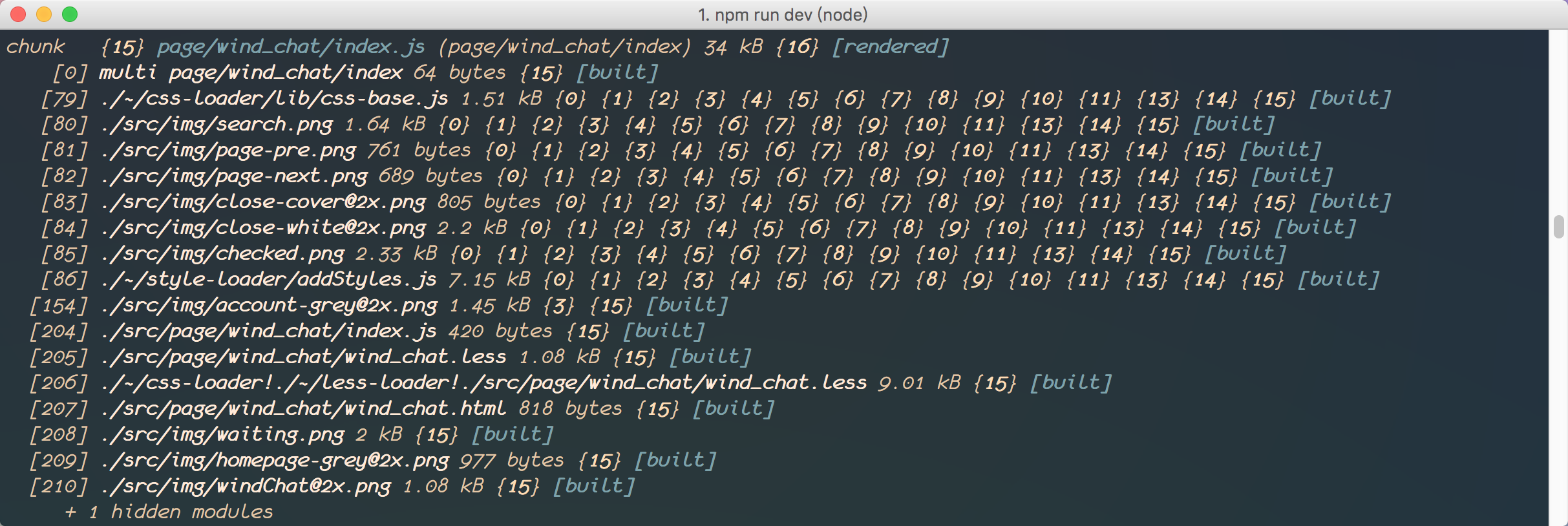
webpack-dev-server --inline --devtool eval来进行webpack-dev-server的实时编译。 - 得到的效果如下,即和第二张图类似。



- (请自动忽略那些低级报错)
- 虽然有log,但这些列表琳琅满目,让人无所适从。密密麻麻的给人里压迫感,使人窒息。
- 下面来试试wd。
webpack-dashboard使用
install : 在项目目录下
npm install webpack-dashboard --save-dev这里主要说明的是配合webback-dev-server使用的方式。
- 首先,引入dashboard和插件。
1
2
3var Dashboard = require('webpack-dashboard');
var DashboardPlugin = require('webpack-dashboard/plugin');
var dashboard = new Dashboard();
- 其次,在配置部分加入实例化的插件。
1
new DashboardPlugin(dashboard, setData);
- 然后,更新webpack-dev-server的配置。
1
2
3
4
5
6new devServer{
publicPath: setting.output.publicPath, // 输出路径
inline: true,
port: 2333, // 端口设置
quite: true // 必要参数
}- 最后,运行命令就可以看见炫酷的效果了。
1
2
3
4
5package.json里配置
"scripts": {
"start": "webpack-dev-server"
}
再运行`npm start`即可。
Q&A
- 补充下我运行时发现的一些问题 。
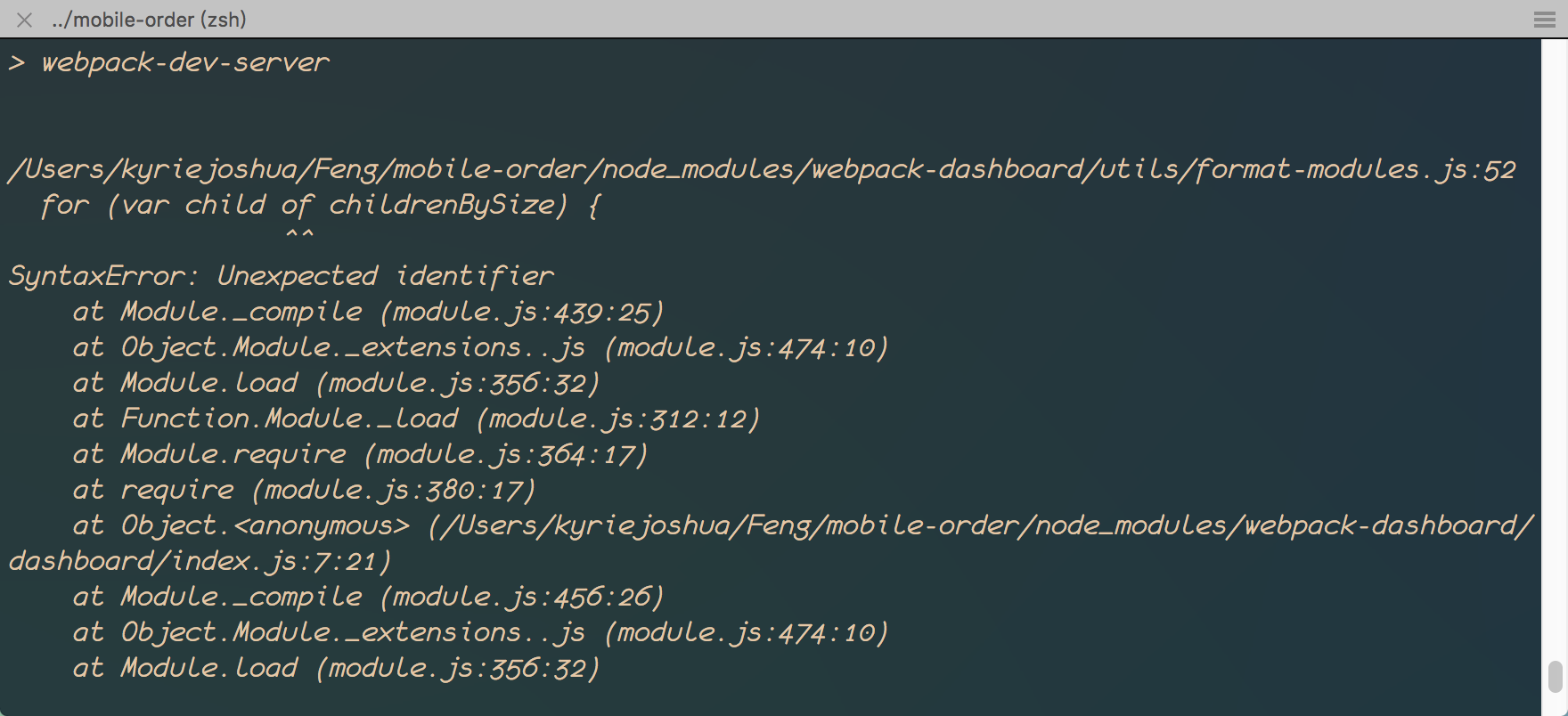
- 首次运行时有报错,如下。

找了很久,才意识到这是语法错误。它使用了ES6规范。而我当前的node版本是0.10.30,对ES6的支持很差。当我切换到0.12.x的时候,编译就成功了。最终我选择了0.12.10。
npm start时quiet配置会不生效,导致出现的dashboard面板上有重复的log信息。解决办法是运行时添加参数--quiet
最后再来看看配置文件和效果图。
1 | var webpack = require('webpack'); |

Draft for Now

评论