
知乎 live:三年从前端小工到架构分享的笔记及感悟
0-3 年工程师发展,快速成长
概览

技能:js,css——追求新技术。
能力:编程能力,实现一个功能的能力,抽象能力。
技能—>思考—>能力。
提高认知,提升格局,拓展眼界。
- 避免狭隘认知。理解片面——在没有深入了解一个框架时就妄加评判。
- 在巩固基础的同时拓展眼界。
财富积累:资源调度和资本运作(例如买房)。
内容

起步阶段:
踏实看完基础书籍。
深入理解基础语法。(练习,不依靠文档独立完成)
心情浮躁时完成 demo 来提升成就感。
记录,思考。建立一套良好的笔记系统。
注重方法论,长时间无法实现一个任务或功能时注意学会变通。
书籍推荐:《DOM 编程艺术》《JS高级程序设计》《CSS权威指南》
注重原生语法,底层知识。
了解服务端的开发模式。横向拓展知识。
学习算法与数据结构。
学习打包工具的底层原理。


快速成长:
找一个导师,向导师学习工作方式,思考方式,思维方式。
培养职业素养。邮件发送,抄送格式。建立一个工作群组,要分清楚需要邀请哪些人。跨部门协作时能要提高协调资源的能力。
技术发散和聚合。跨界、横向、广度。扩展技术边界,横向发现。
安排的工作专注完成,至少完成百分之百。如果在技术上难以突破,在其他方面加强,例如文档完善,邮件发送。
感恩。圈子很小。建立良好的人际关系。
个人的成长与团队的成长是密不可分的。个人的价值在团队中才能充分发挥体现。能力越大,责任越大,承担的事越多。
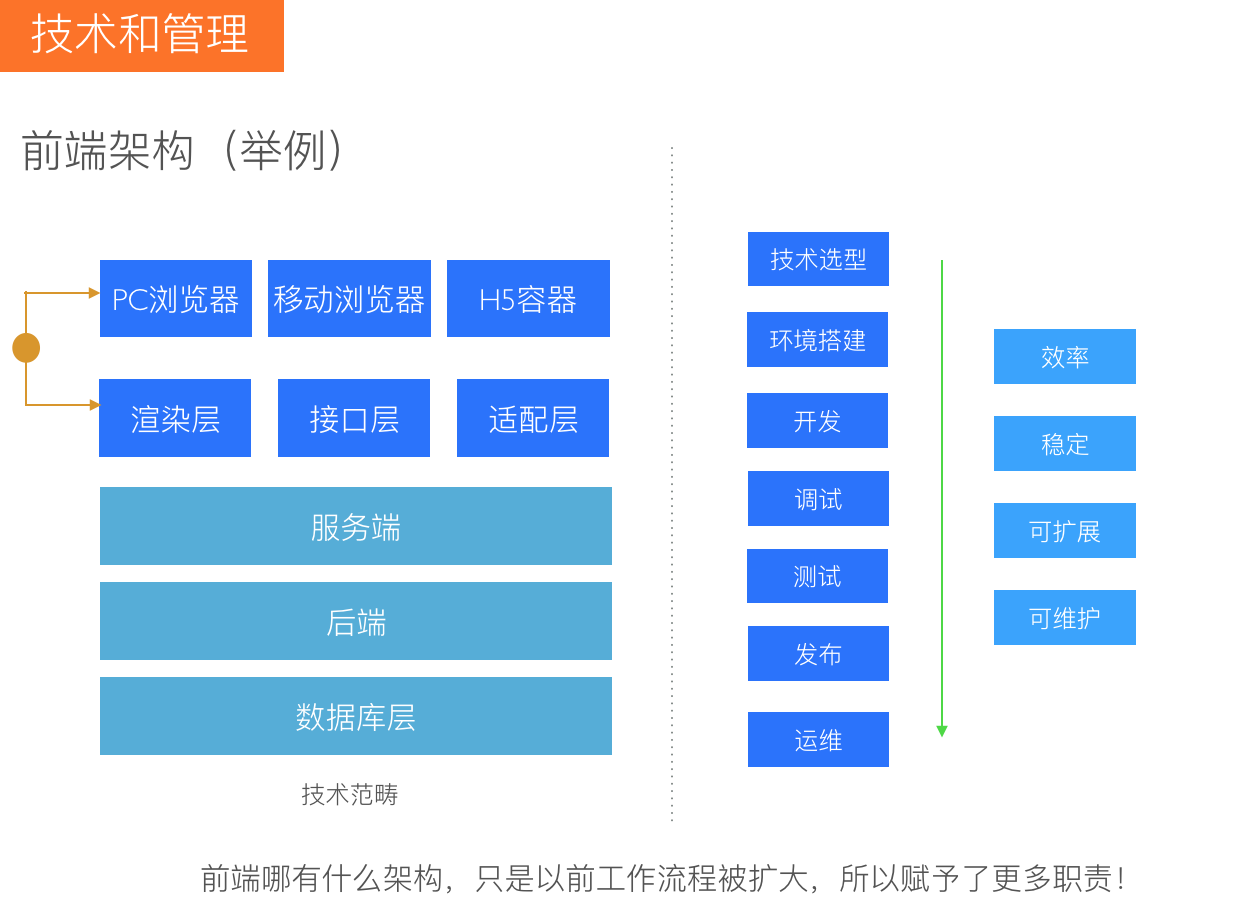
技术管理和前端架构

前端架构:技术选型到运维,整个技术体系。负责整个项目的可扩展性,可维护性。
技术 or 管理:
- 三五年后的发展,选择技术方向的在国内有一定瓶颈。小型公司内难做,没有这一职位。
- 选择管理方向的不能脱离代码。建立较好的人际关系,具有一定的产品思维。

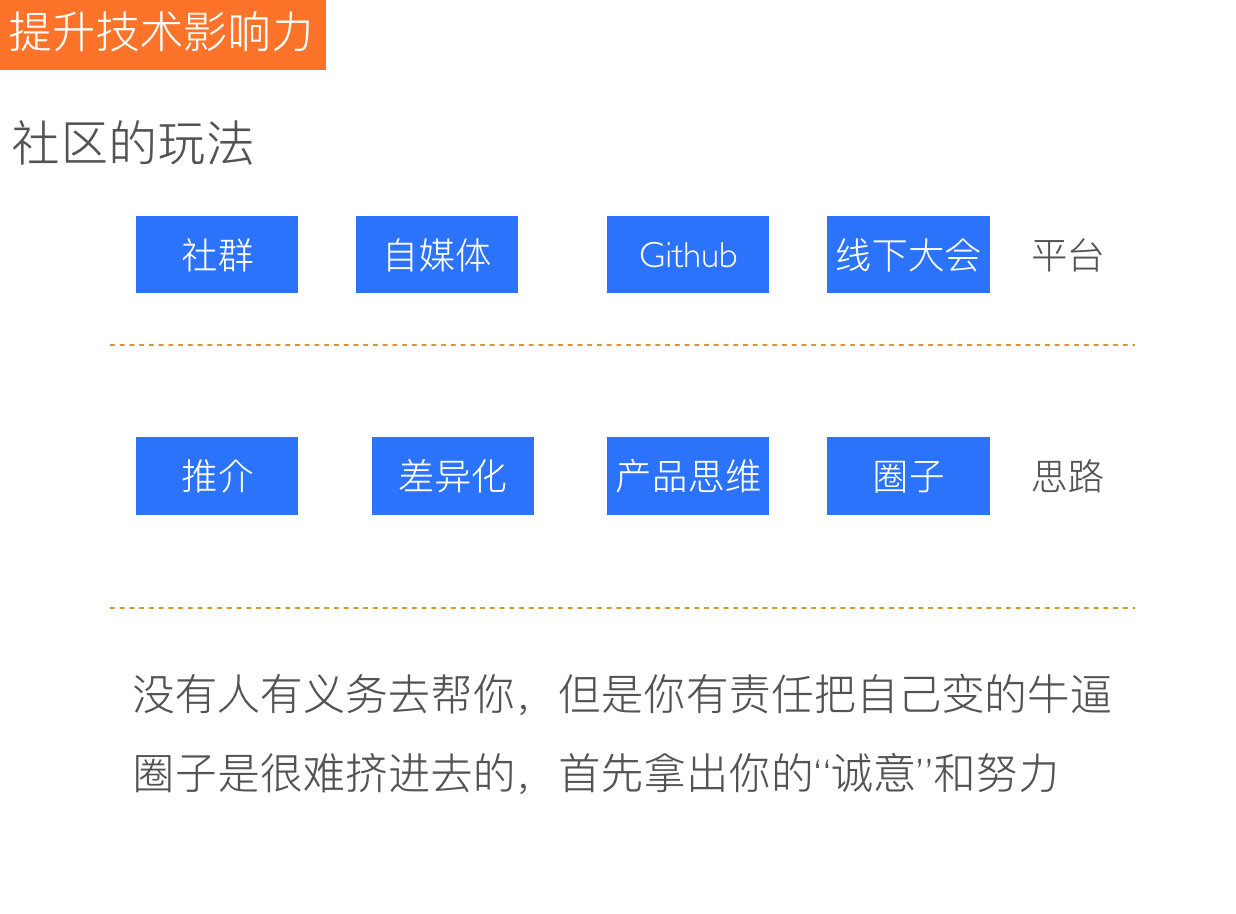
提升技术影响力
公司内影响力。
社区内影响力。
- 提问时要有诚意,问完整的问题,提供完善的开发环境。问问题时带上自己的思考,引起大牛的注意。
- 个体的差异化,给自己贴上一些标签,给人留下印象。
- 在 github 上管理的代码是完善的,不是纯测试用的。有产品思维,当做产品来管理。每个项目都是完善的产品。
- 加入圈子的时候表现自己的诚意,放出自己的深层思考。
- 将碎片化的知识整理成系统化的知识。

个人总结
个人而言,觉得这次 live 并不太适合自己。虽然自己处在 0-3 年这个区间内,但提到的不太适用或者是属于已知的。
这次的 live 相对比较空,难以具象化。个人感觉大部分说的是要做什么,不要做什么,而不是要具体做什么,具体不做什么。或许自己听的也不够清楚,总之不适用自己。
Q&A 环节的体验,和前两次 live 的差不多,对个体而言干货较少。那些问题其实问其他人也会有相似的回答,只是处在迷茫阶段的提问者难以看清。这里对自己而言有价值的部分不多,有部分自己确实已经意识到了,而在实践上可以更下一些功夫。
其实每次听 live,技术上的收获是不多的。较多的是扩展一些眼界,开拓思路的地方。看看在技术上有一定成就的人是怎么做分享,怎么在技术这条路上越走越好的,他们的成功经历是否可以给自己一些启示。虽然这次分享的标题写着三年的发展,但其实在这三年的第 0 年,也就是作者毕业的那年,基础已经超过绝大多数人了,这是在毕业前就已经准备了的。所以三年后能做到架构师这一步,不是这三年的积累成果,而是五年甚至更多年积累的成果。分享者提到,在大学阶段,每周有固定的时间用于写代码和思考。只这一点,已经拉开了差距。现在当我处在工作一年多、毕业近两年的阶段,其实落后了很多。但重要的是,时刻提醒自己这一点,然后让这点鞭挞自己不断前进。
于我而言,另一个听 live 的好处是提高自己对技术的积极性。近段时间因为适应新工作,对技术方面的热情有所下降。通过 live 和大牛近距离接触,可以唤起自己的积极性。尽管因为听讲被分成了片段式效果没有那么好,但至少记录下了部分内容,在这里做一个简单的总结和回顾。整理依旧比较碎片化,成了分享里的反例,部分内容加上了些自己的想法和理解。但整体我觉得没有再更进一步整理的必要,如果后续再想到,再对上面的一些内容加些其他的感悟和思考。
不管怎样,感谢这些在技术上有一定地位的人拿出他们的时间来做分享。也许这些分析并不对每个人都适用,但总有一部分是能给予初入前端的人一些帮助的。谢谢他们。
评论