
对 react-router 的分析,目前准备主要集中在三点:
a. history 的分析。
b. history 与 react-router 的联系。
c. react-router 内部匹配及显示原理。
这篇文章准备着重理解 history.
推荐:★★★☆

对 react-router 的分析,目前准备主要集中在三点:
a. history 的分析。
b. history 与 react-router 的联系。
c. react-router 内部匹配及显示原理。
这篇文章准备着重理解 history.
推荐:★★★☆

最近准备新开一个 Threejs 学习的坑,因为重点在 Threejs 上,所以想构建一个简易方便的环境。于是我自然而然的想到了最近火热的 parcel 来替代以往的 webpack. 在我自己尝试了之后,这简直比我想象中的还要简单方便——当然是指搭建一个基本环境啦。
推荐:★★☆

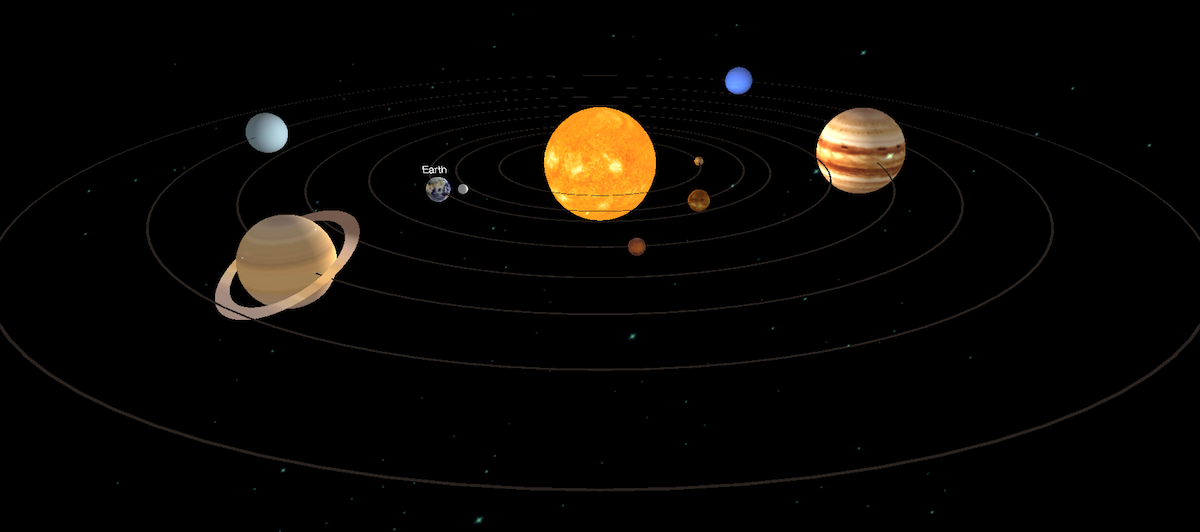
在上一篇文章中,我整理了 Threejs 中的一些基本概念。现在这一篇,就使用上次所整理的内容加上一些不复杂的算法,来实现一个运转着的太阳系模型。这里的所有行星大小及公转时间,尽量贴合实际。

近期在项目中有规划 3D 组件的需求。在发现 echarts-gl 不能满足需求后,我在d3等一众第三方库中无所适从。最终我决定挑战一下 Three.js. 当然在一开始,我遇到了很多麻烦,所幸到了临近最后时,我解决了绝大多数的问题。我在未学习 webgl 的情况下直接使用 threejs, 其实并不是个较好的方案,却是能较快出结果的方案。这篇文章记录了我使用 Three.js 的痛苦和收获。

最近的工作开始接触到可视化的 3D 部分,因此自己也抽时间温习了以前学习的 css3 知识点,顺便完成一个入门小 demo —— 实现一个旋转的骰子。这个例子里有重温 css3 的一些知识点——用它来实现立体和旋转效果,然后用 flex 布局来实现骰子的点的排列。这个案例对于以后熟练使用 css 和 flex 有一定的帮助,所以这里也做一份教程和总结。最终效果就在页面右下角,相信眼不尖的人也注意到了。

近期 React 可谓是站在了风口浪尖上。某些大厂们纷纷开始抛弃它转而使用其他框架。但实际上,React 只手遮天的势力难以一时磨灭,我们这些小厂里的前端其实不必太过担心。真到了 React 末日的时候,这个世界也一定发生了巨变。所以,在当下,我们还是专注于当前,使用好 React. 于是我在这里总结了这大半年使用 React 的体验,主要是组件的生命周期和它常见的应用场景。

这篇文章的契机是曾经有个同事问我为什么要在终端里使用 git, 当时我愣了会,因为从没有人问我这个问题,我也没有为这问题好好总结过。虽然其实有很多显而易见的好处,但我还未好好总结一番。既然自己平时在工作中使用 git 的地方非常多,也有着一套标准和工作方式在执行,那我希望通过这次整理把这流程体系更完善的加以说明。既规范化、提高工作效率,也可留作记录。
Update your browser to view this website correctly. Update my browser now